Se você acompanha meu Portfolio, deve ter notado que usei o termo ‘Layout Responsivo’ com frequência nos últimos projetos postados.
Mas afinal, o que significa isso?

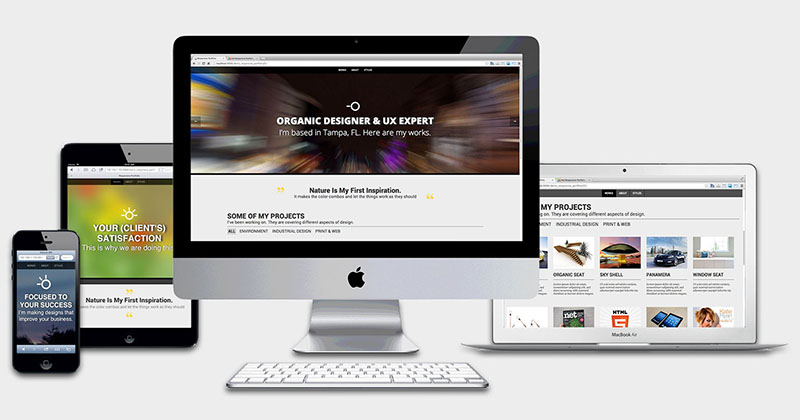
É de extrema importância ter um site responsivo hoje em dia, ou seja, um site que se adapte adequadamente a todos os tipos de dispositivos que o acessem: PCs, Notebooks, Celulares, Tablets e até TVs.
É provado que o uso mobile para visualizações da web tem aumentado exponencialmente de uns tempos pra cá. A prova disso é que o próprio Facebook teve um acesso maior a partir de dispositivos Mobile nos últimos meses do que num Desktop qualquer.
Aprendeu o que é design responsivo e notou que precisa também de um site que atenda todas as expectativas do seu cliente? Fale comigo e como ter o seu.
De acordo com o infográfico “O que é Design Responsivo?” do Hall Internet Marketing (em inglês), 46% dos usuários de mobile relatam dificuldade na hora de interagir com uma página da web e 44% queixam-se de dificuldade na navegação. E isso não é mais só uma questão de “estudos de usabilidade”. O usuário pode não querer voltar mais a comprar através de uma consulta mobile e finalizar o pedido em um concorrente apto para atender esta necessidade.
O Google também favorece em seus resultados de buscas os sites que já aplicam o design responsivo em suas páginas web.
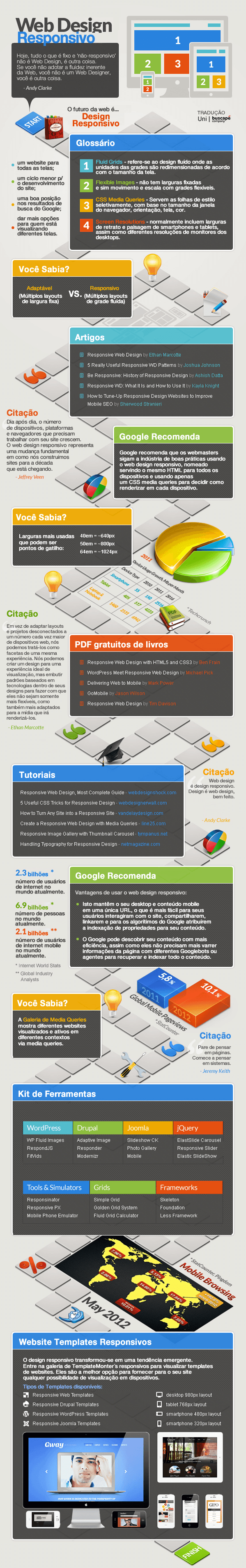
O Template Monster desenvolveu um infográfico interativo com o Guia do Web Design Responsivo.
Se quiser, você pode também acessar esse link e visualizar uma versão web interativa, com tudo funcionando (em inglês).

Fonte: Profissional de E-commerce

